トップページ » Staff Blog » Vol.578 jQueryでデザインを綺麗に魅せる
Staff Blog
Vol.578 jQueryでデザインを綺麗に魅せる
 今回は2006年の公開当初から知名度を上昇させ、すでにwebデザイナーでは知らない人はいないと思われる「jQuery」というJavaScriptのライブラリを紹介します。
今回は2006年の公開当初から知名度を上昇させ、すでにwebデザイナーでは知らない人はいないと思われる「jQuery」というJavaScriptのライブラリを紹介します。
jQueryとは、米国のJohn Resig氏が開発したJavaScriptのライブラリです。氏が掲げる「write less, do more(あまり書かずに、いろいろやろう)」というコンセプトがあり、短い記述で大きな効果を得ることができるのが大きな特徴で、さらにその人気に拍車をかけたのが「容量の軽さ」です。
jQueryが開発されるまで一般的に使用されていたJavaScriptのライブラリに「prototype.js」というものがありますが、prototype.jsの137kbに対してjQueryは縮小・圧縮すると23kbという軽さになります。
その他に命令の書き方もwebデザイナーに対して優しく設計されていて、スタイルシートの記述方法に近い書き方で実行することが可能です。
 これらの要素からそれまで一般的に使用されていたJavaScriptのライブラリたちを抜き去り、世界的な知名度・人気を得ることになりました。
これらの要素からそれまで一般的に使用されていたJavaScriptのライブラリたちを抜き去り、世界的な知名度・人気を得ることになりました。
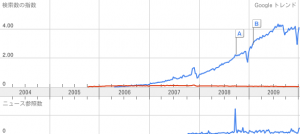
右図:Googleトレンド(https://www.google.co.jp/trends)でjQueryとprototype.jsを傾向分析した結果です。jQueryの上昇具合が見て取れます。
ちなみに弊社ホームページではこのブログ内の画像リンクや「よくある質問」などで使用しています。他にも文字サイズの変更やcookieの操作などをページの再読み込み無しで行うことなども可能なので、直感的な使いやすさを考えたホームページ制作には欠かせない機能を簡単に実装できます。
日本語でのリファレンスサイトやサンプルサイトなどもたくさんありますので、ぜひ探してみてください。
jQuery(https://jquery.com/)